Ketchup
Cooking together, online.
MY ROLE
UX Designer
DESCRIPTION
An app that syncs schedules between friends so that they can cook and meal plan together, simulating the atmosphere during mealtimes at college.
CONTEXT
In collaboration with Hopelab. The pandemic saw an era of social distancing and online classes, with more and more reporting feelings of isolation and loneliness.
We were given a prompt to create something that would help young adults ease into this transition, designing with mental health and wellness in mind.
The problem
The pandemic has substantially affected the mental health and emotional well-being of teens and young adults. Nearly 4 in 10 report symptoms of moderate to severe depression—a 25% increase from 2018.
We wanted to rethink how people might engage with others in meaningful ways online.
… and our solution
Our solution was an app we called Ketchup that syncs schedules between friends so that they can cook and meal plan together, simulating the atmosphere during mealtimes at college.
Research process
Insights
We found common patterns in their daily habits, as well as shared concerns about pandemic mental health & experiences:
1
Routine
Our users strongly associated mental health & wellbeing with having set times and tasks.
2
Motivation & feeling unfulfilled
Not having a physical separator between work and relaxation made each more difficult, and the online environment made it much harder to envision goals.
3
Social isolation
All of our users hoped to quickly return to the familiar social atmosphere on campus. For some, online messaging felt less genuine.
4
Inaccessible mental health resources
Although everyone thought that therapy and professional help was important, most felt that they were expensive and not worth the effort to try and access.
NARROWING OUR DEFINITION AND CREATING PERSONAS
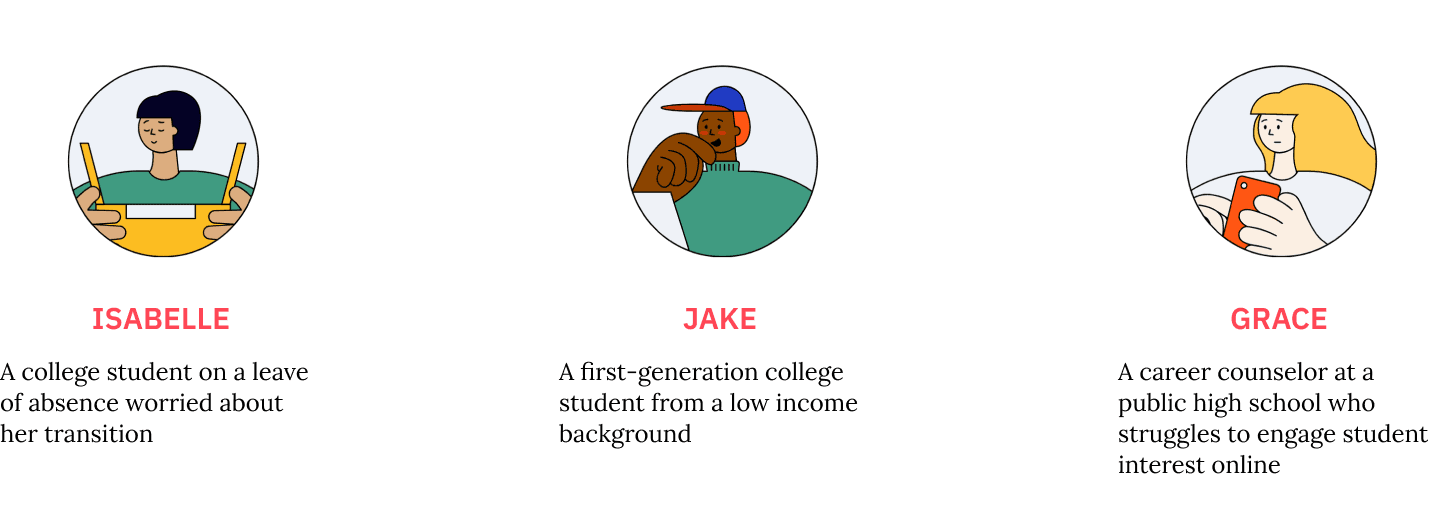
We iterated through 13+ personas with different backgrounds, needs, and insights, and eventually ended up with three:
1
The LOA student
A college student on a leave of absence worried about the transition to non-student, who needs a community to replace the support and resources she was able to access while in school.
2
The student worker
A first-generation college student from a low income background, who feels overwhelmed by schoolwork and the commitments he has to his temporary job and family.
3
The high school counselor
A career counselor at public high school who struggles to engage student interest online. She's worried that she's failing to help those she's responsible for, and wants to connect more effectively.
Ideating and wireframing
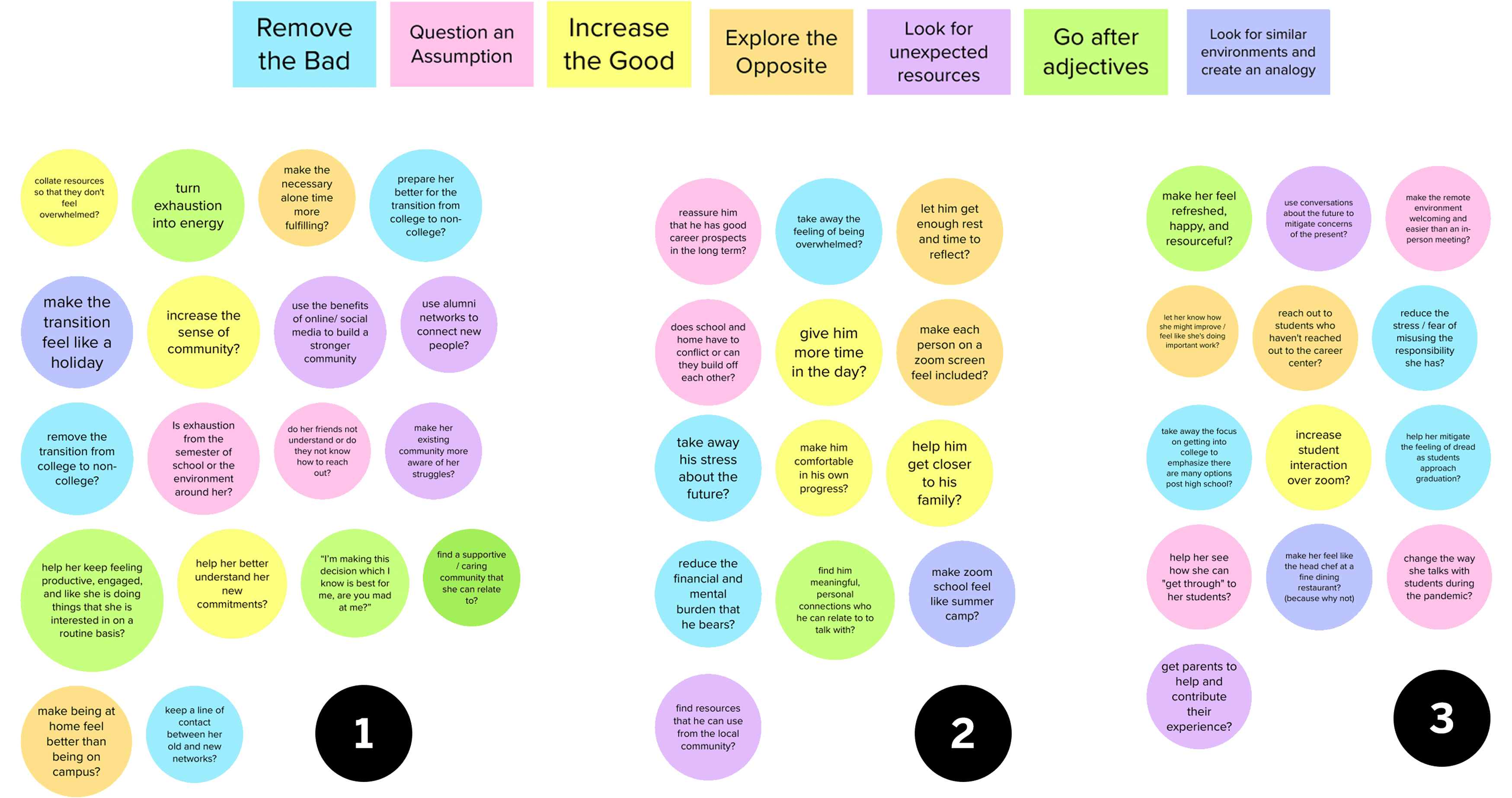
We generated 44 “how might we…” prompts using seven different lenses.
Our "how might we" questions
However, while these were helpful for thinking of creative ideas, they tended to address only a small aspect of a persona or users' needs, or not at all.
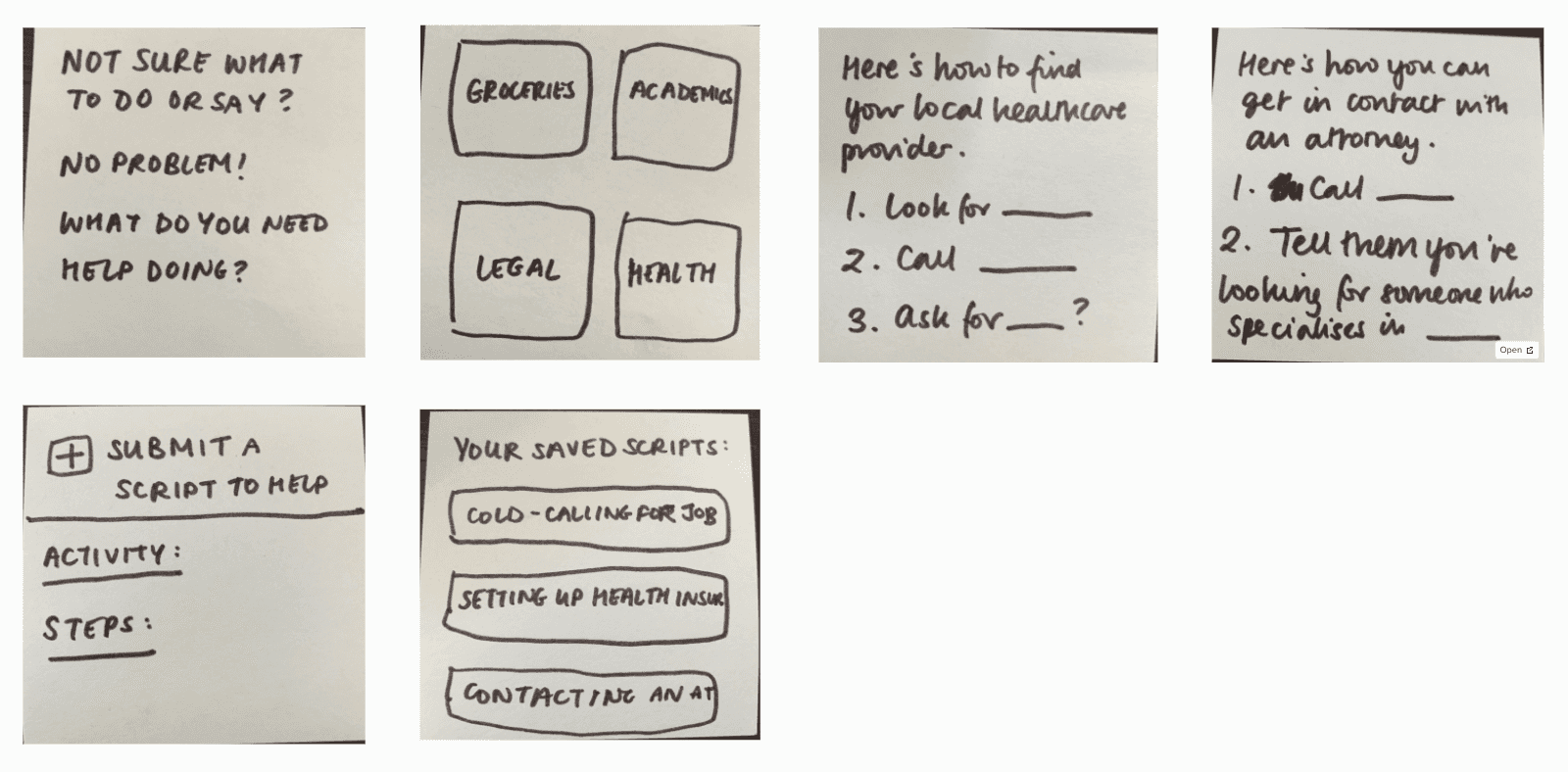
A "script" database idea that we scrapped for diverging too much from our user needs
After receiving feedback from Hopelab and reflecting back on our interviews, we came up with more user-centric concepts:
1
Meal sharing & planning
Allow multiple people to feel like they are cooking and eating together, strengthening connections for the student on a leave of absence without hassle.
2
Mood network
Logging your mood creates alerts, encouraging friends to reach out, share, and vent to each other when moods match.
3
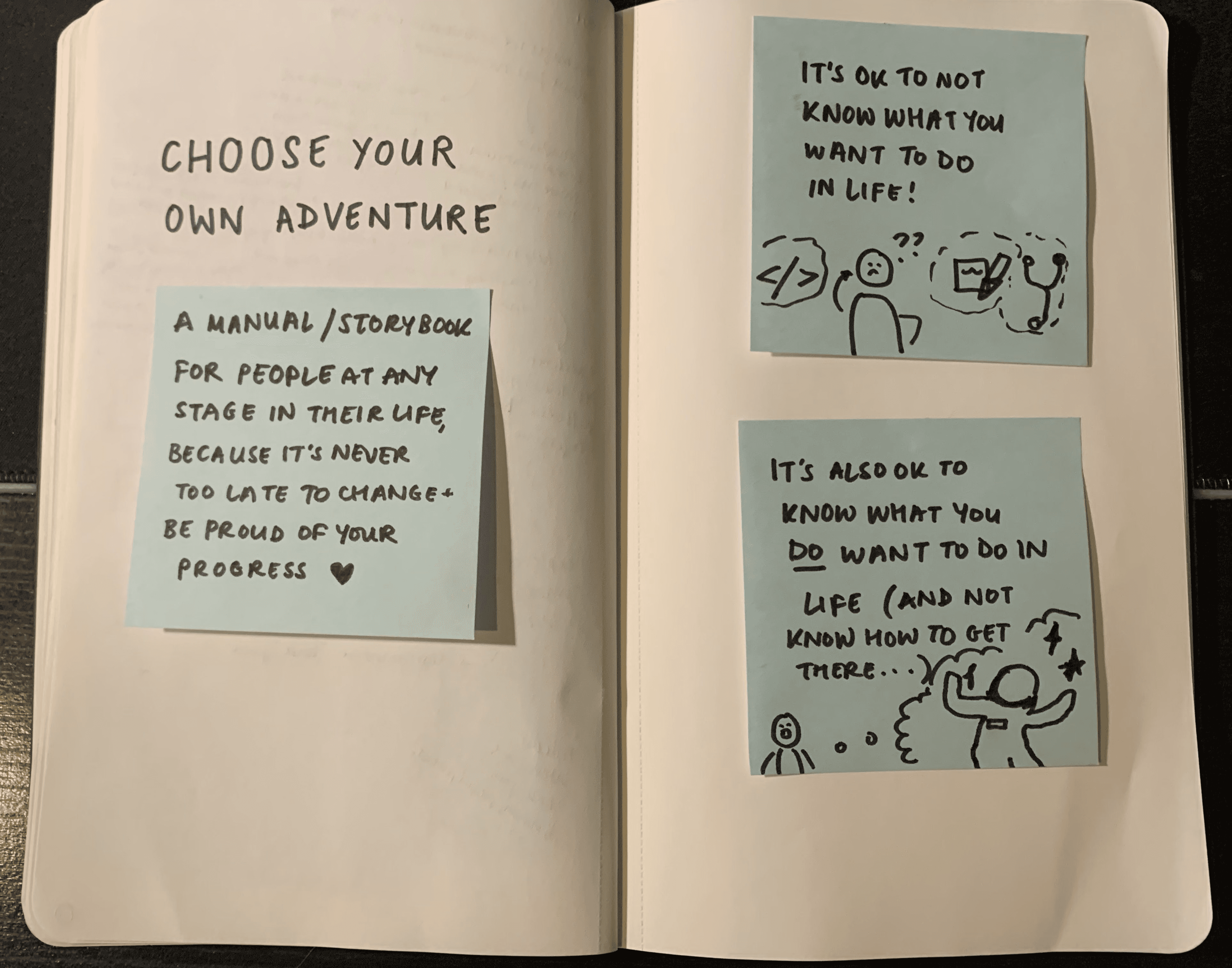
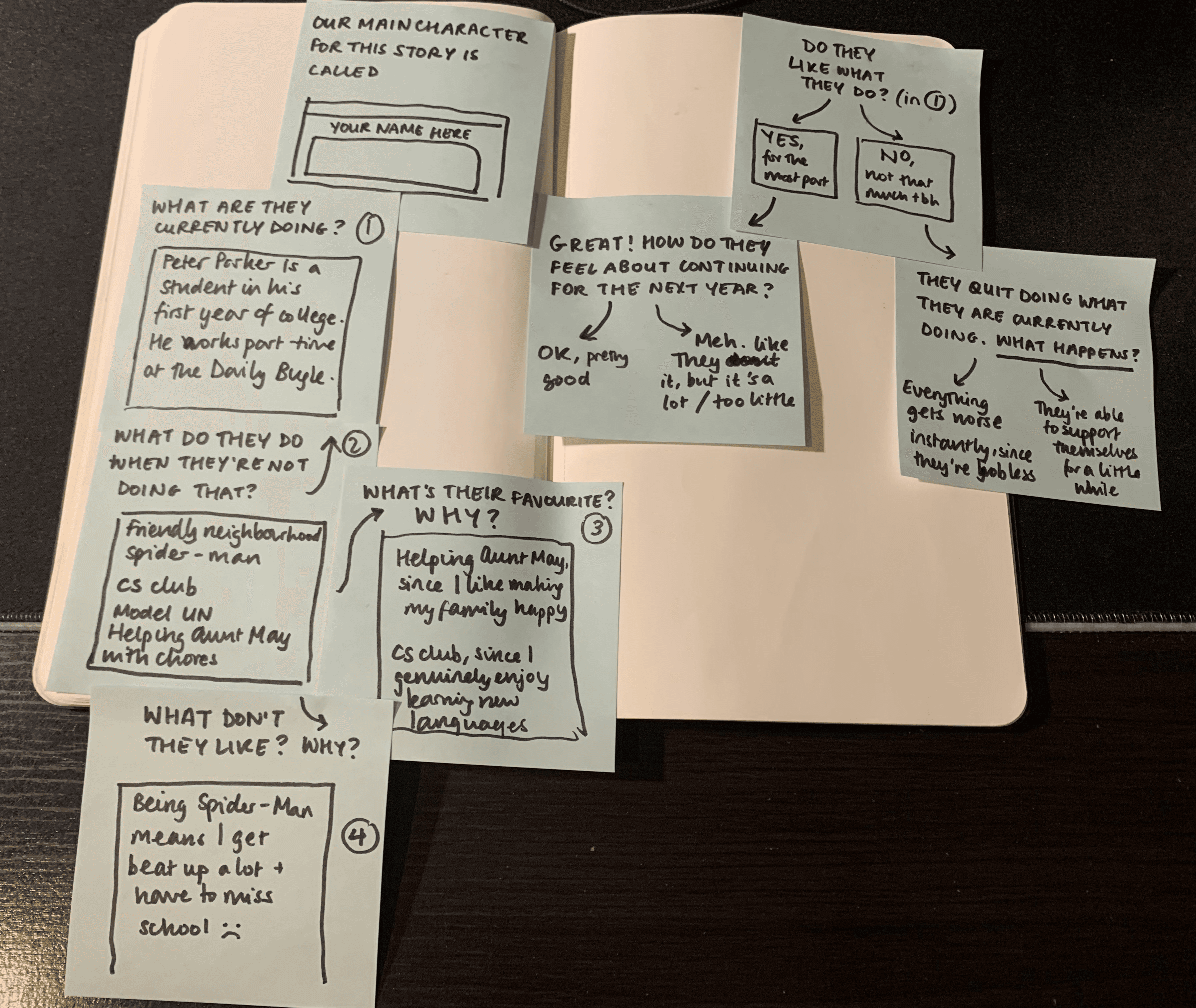
"Choose your own adventure" planner
Mixing reflection and planning: seeing the bigger picture and goals while also helping the user think about their present.
Designing for usability
After a round of rapid-fire user testing, we moved forward with prototyping the meal connection app.
We called our final product Ketchup (catch up!), syncing schedules to enable friends to cook & meal plan together remotely.
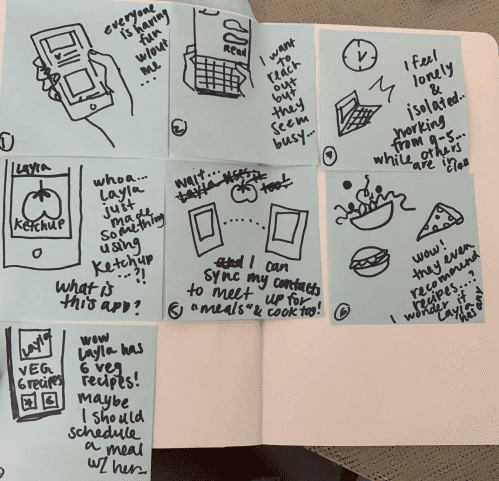
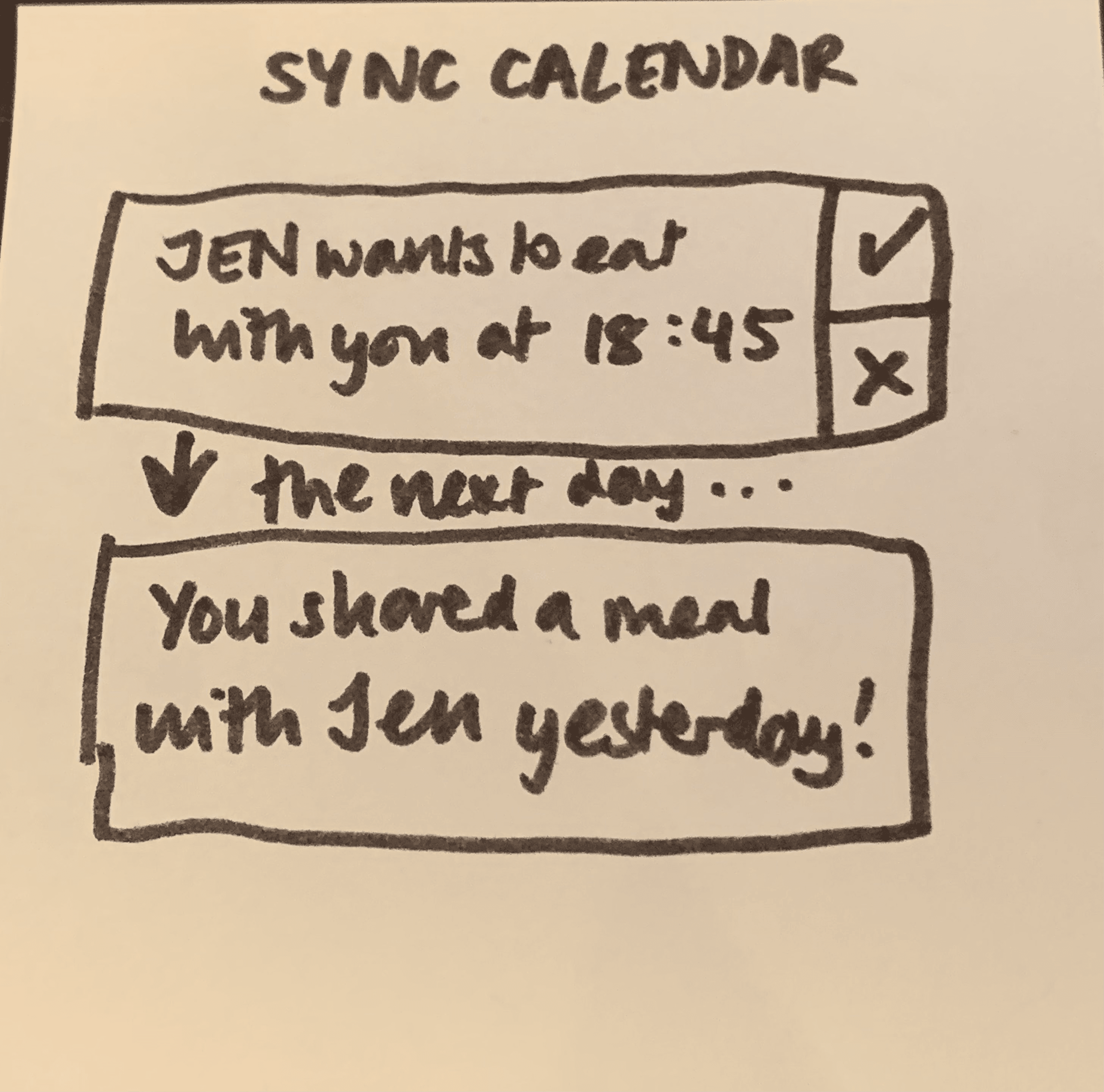
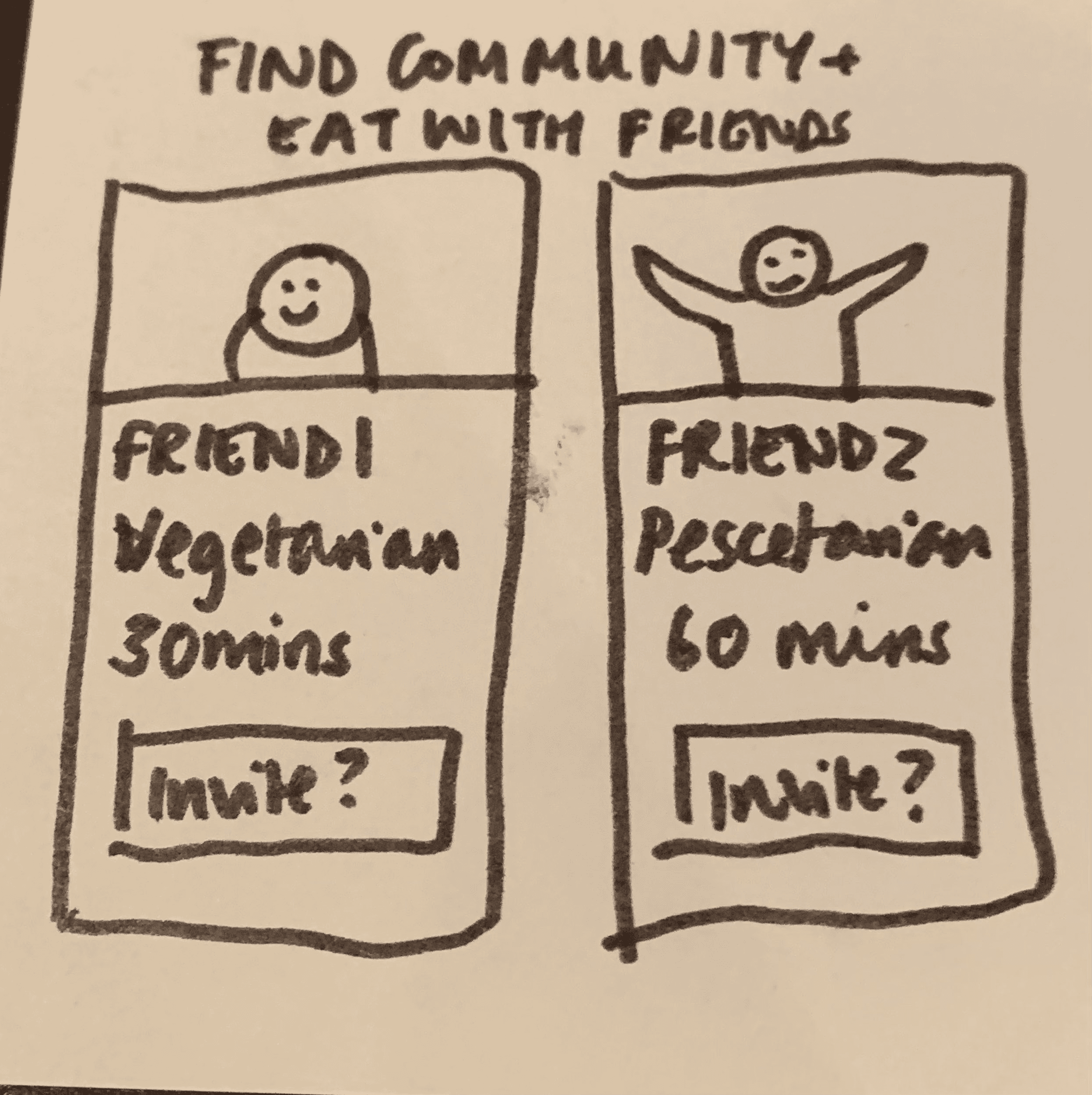
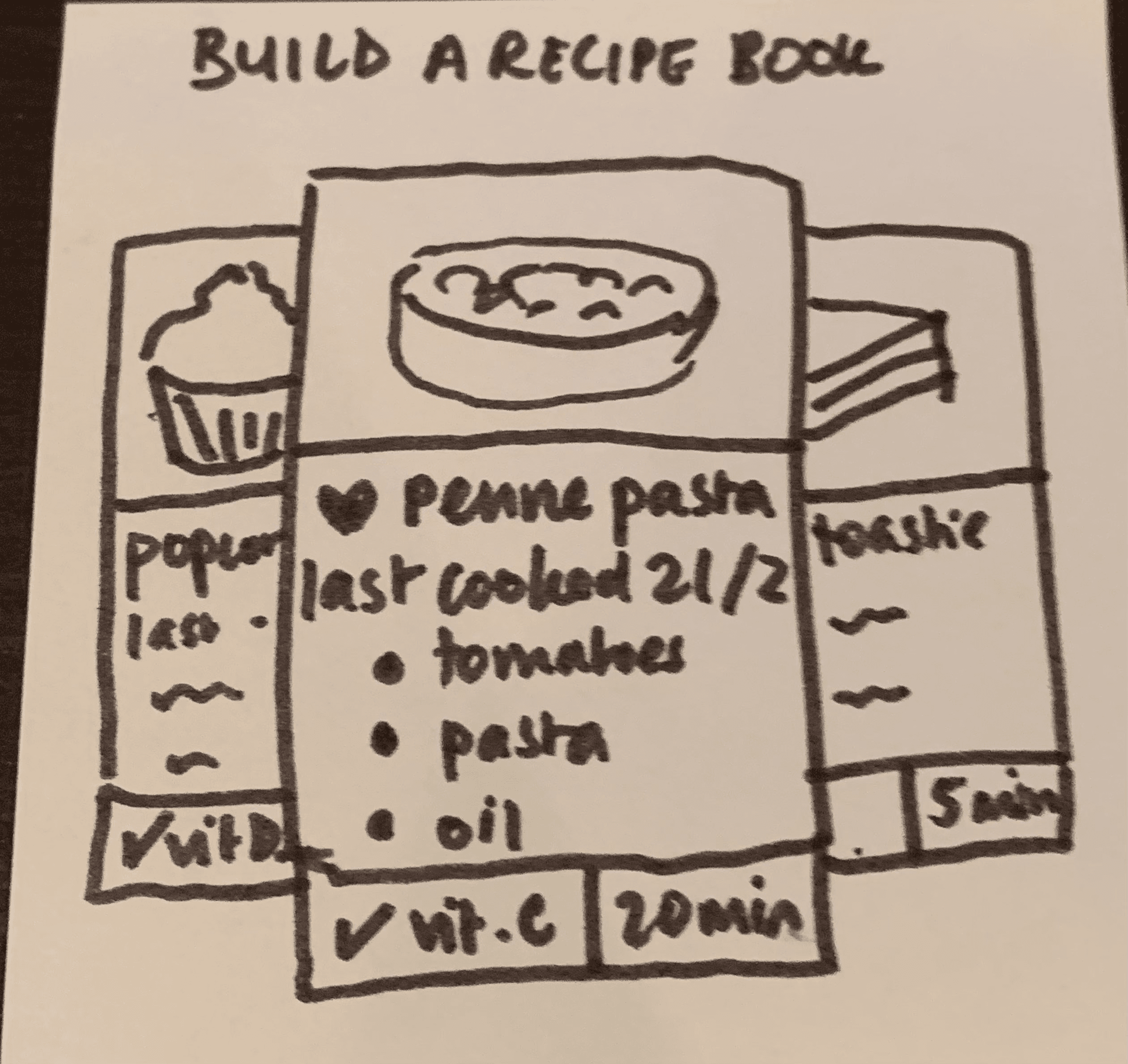
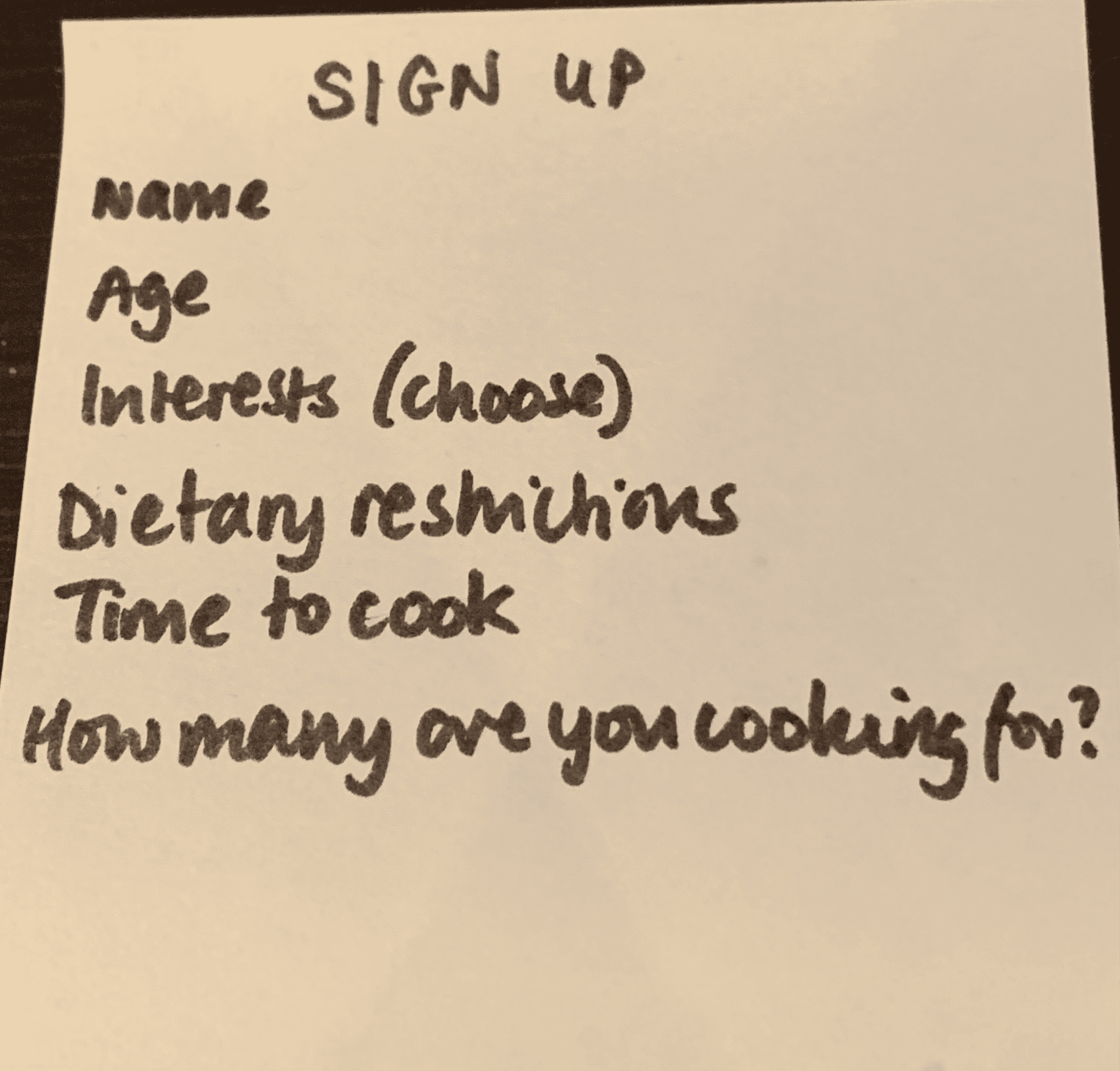
Sticky-note explorations of Ketchup features
After user testing with sticky-note screens, we found pain points in the logistics of scheduling and actually meeting online.
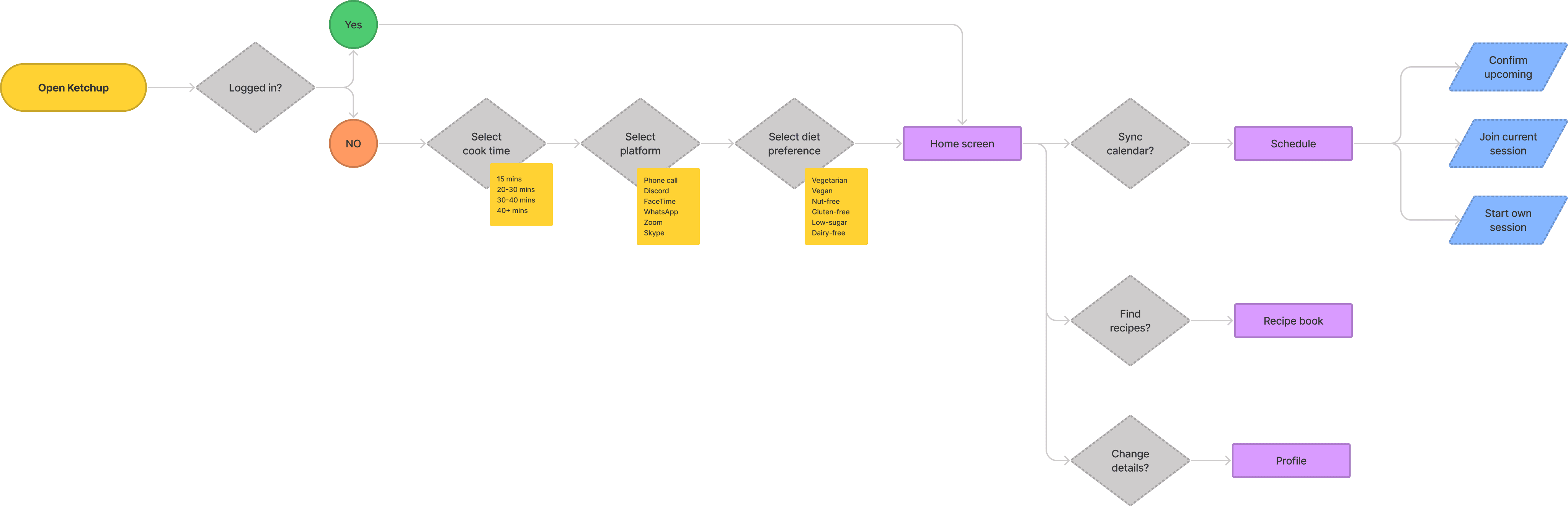
Early user flow diagram
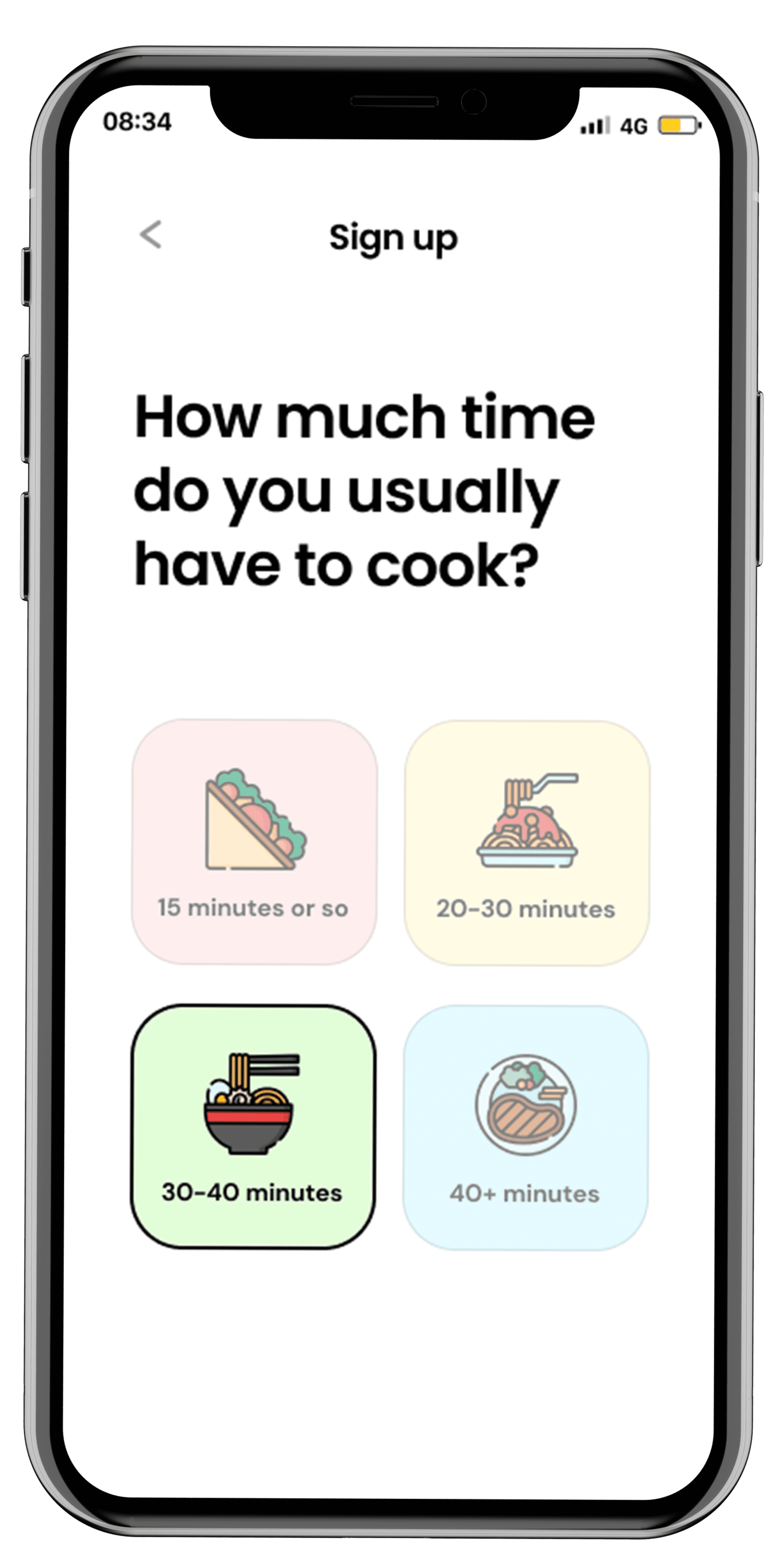
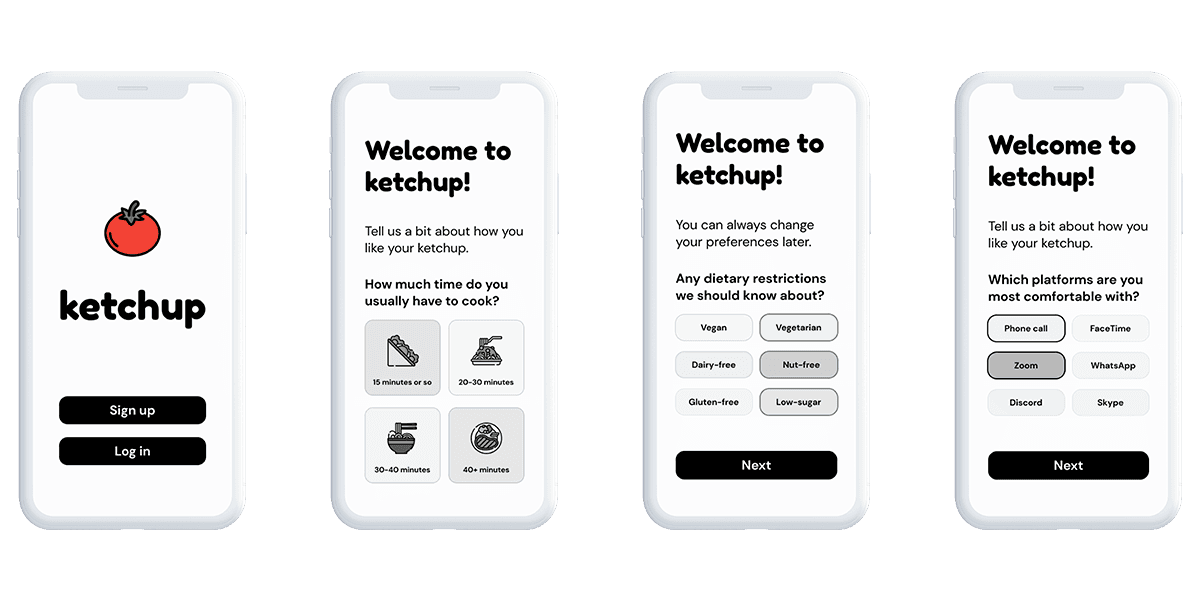
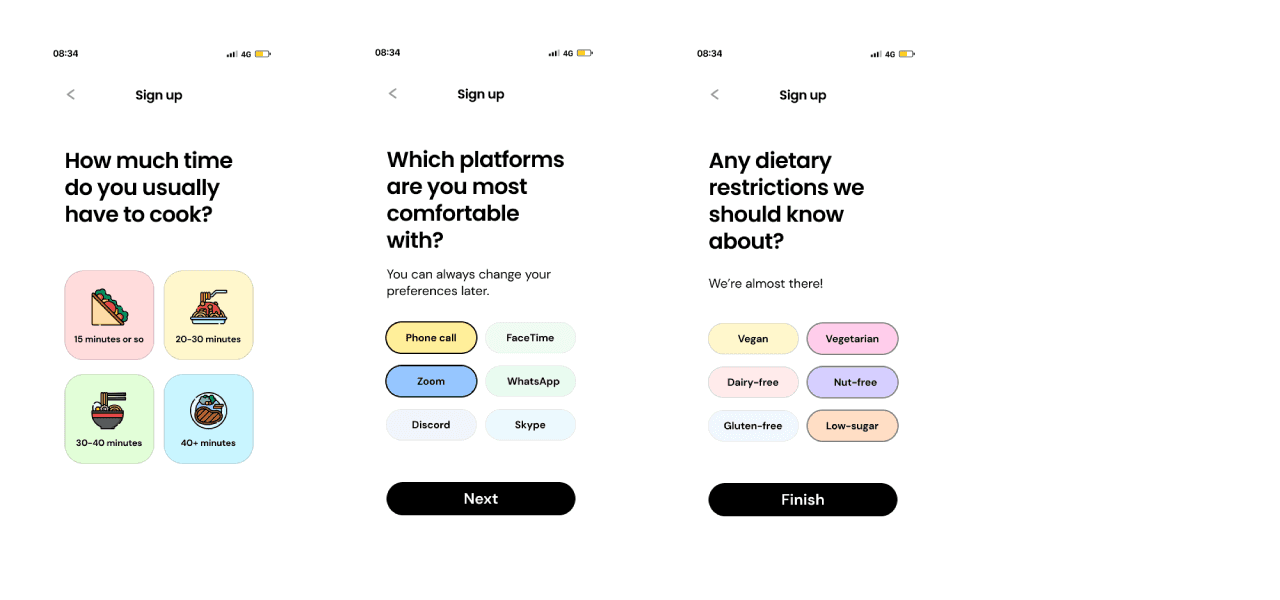
After iteration, our onboarding section now had three parts: available cook time, diet, and platforms.
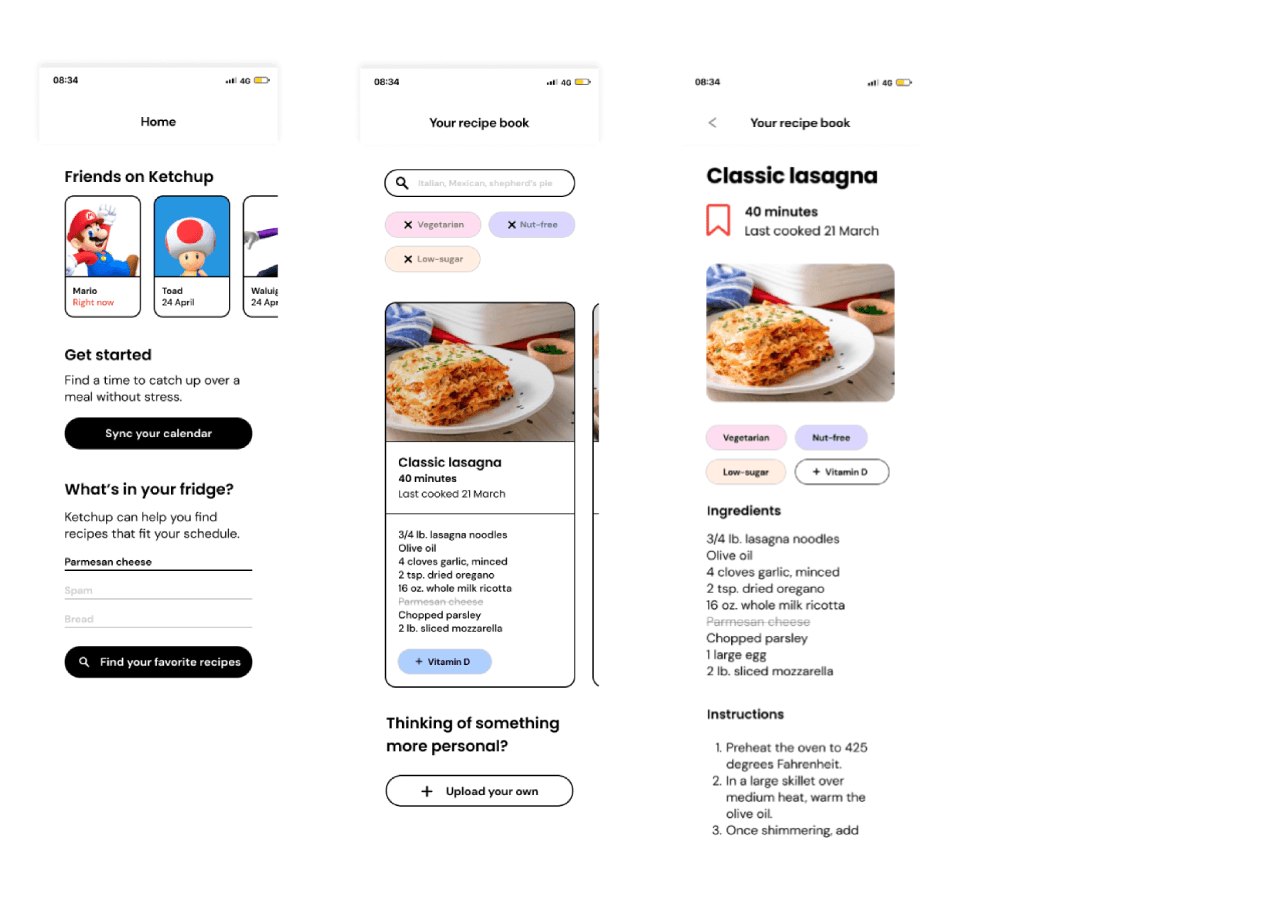
I also explored a flow to find recipes based on ingredients that users might already have in their fridge.
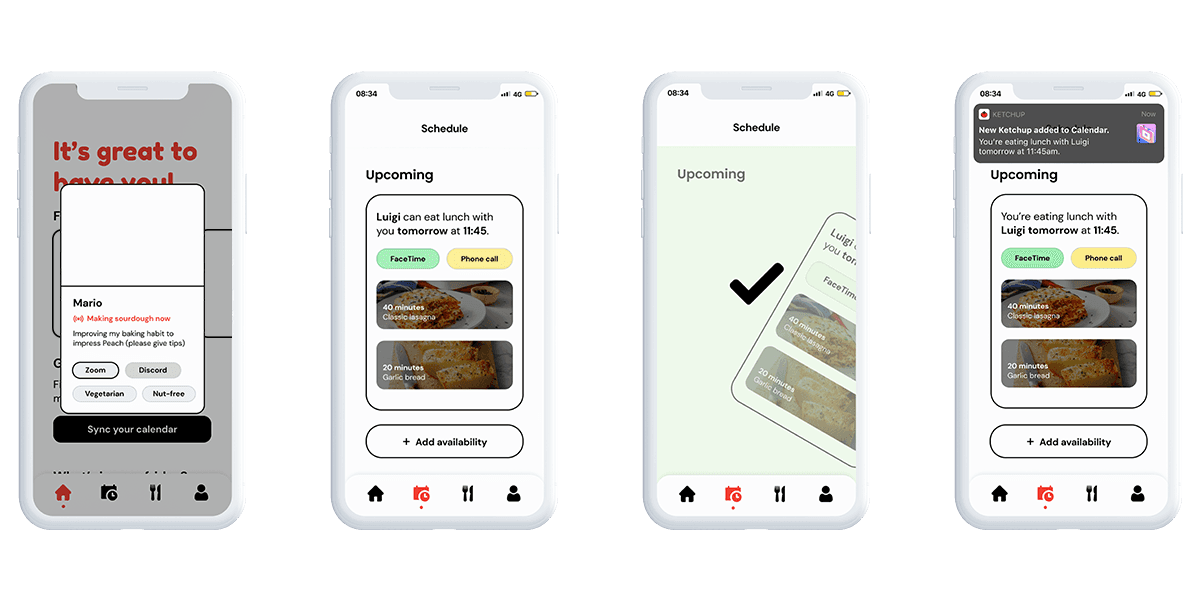
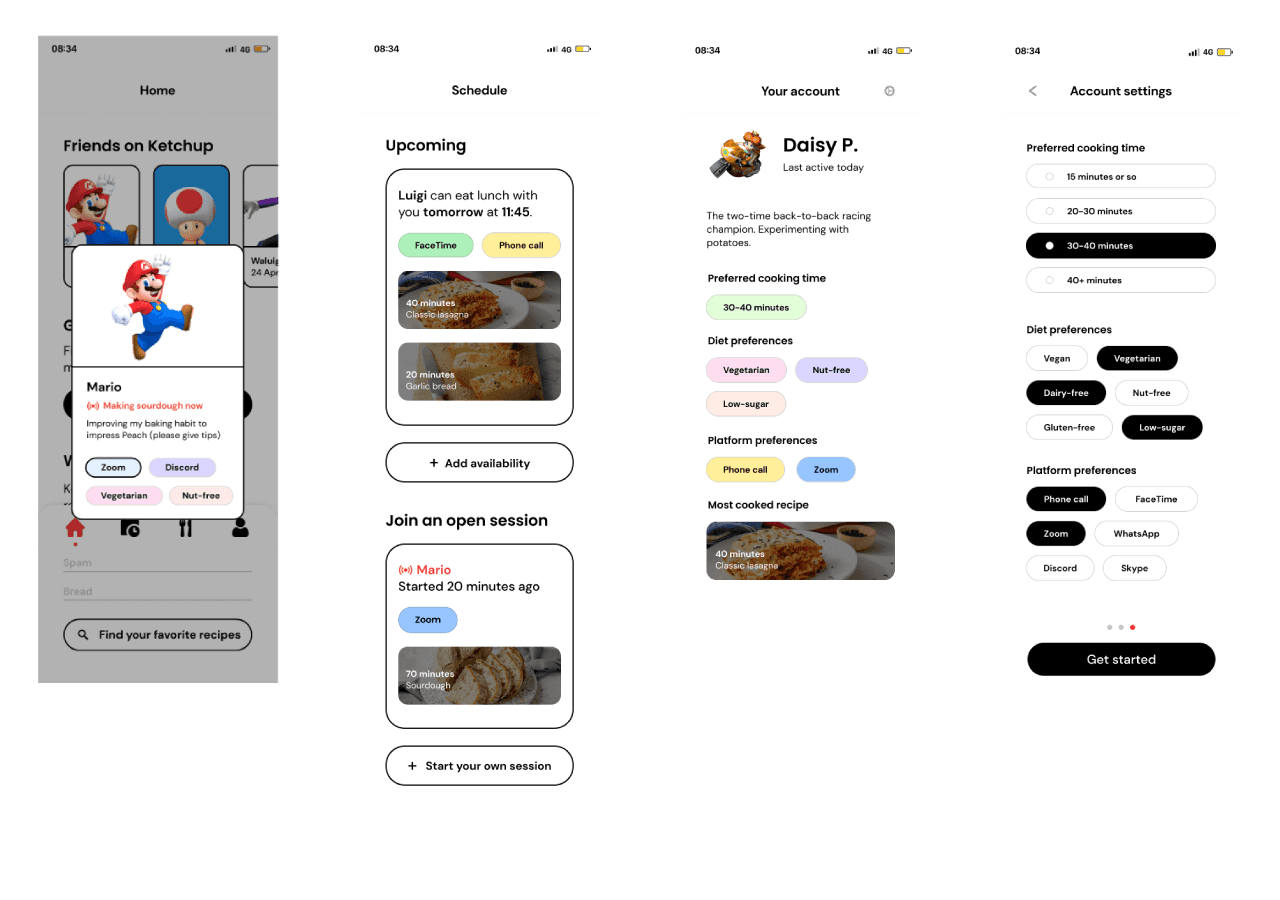
After more user testing, I added "stories" or "statuses" accessible from the home page, showing recently active friends and their preferences.
We also created a scheduling page linked to the user's calendar to suggest potential meeting times, with a "swipe to RSVP" interaction.
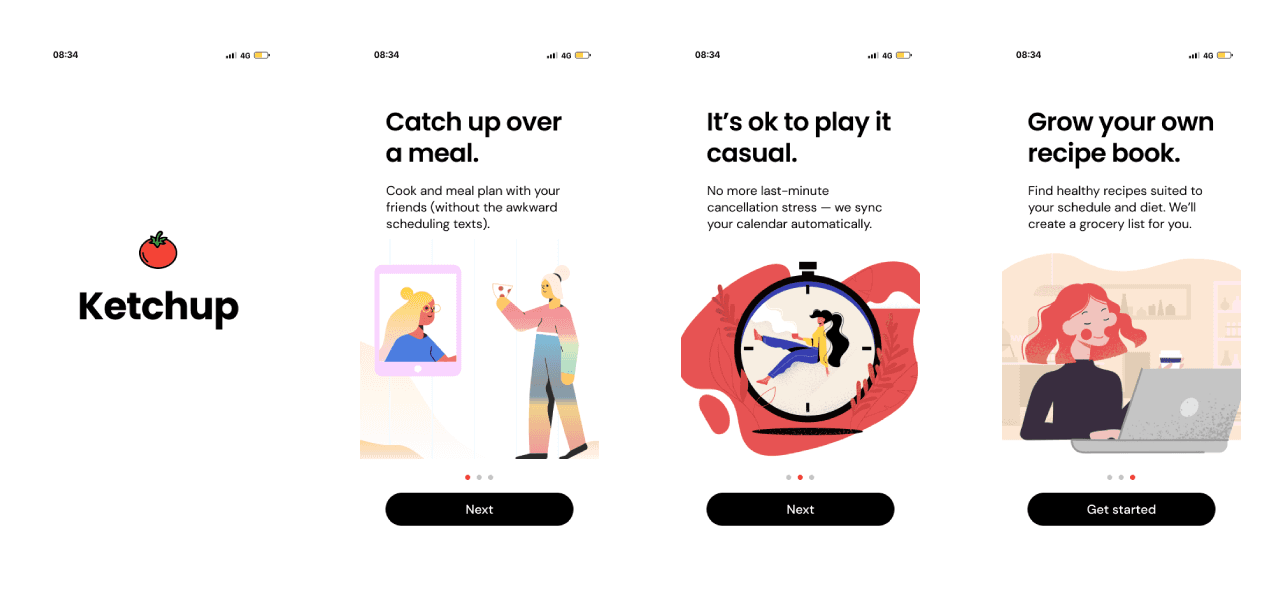
Final screens
Reflecting
It's important to have a strong attention to detail, especially when synthesizing personas to inform development.
Addressing and tackling mental health doesn’t necessarily have to be a tangible intervention: Ketchup showed us that indirect solutions work just as well.
© 2024 Ava Liao